Have you ever wanted to create a simple script to do something to a file, URL, string, or an image blob in a clipboard, but the thought of creating a configurable CLI interface, or god forbid a UI, was just too much? Creating it as a Drovp plugin takes care of all of that and more.
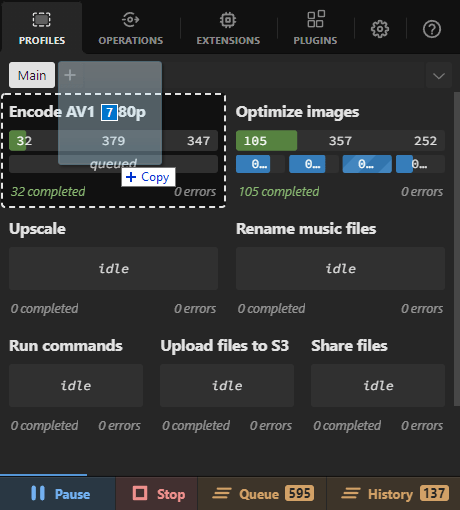
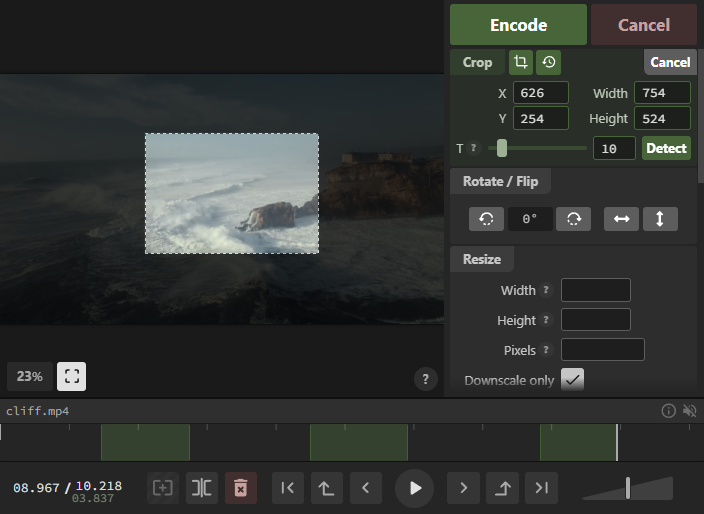
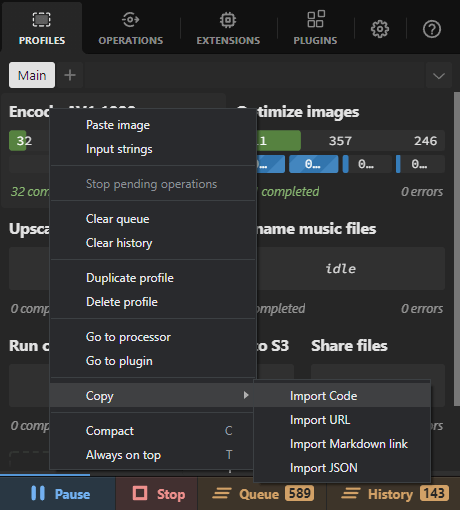
You get drag & drop interface, options schema, drop zones, operations queue, parallelization, history, logs, debugging, publishing and distribution, and tons of other things, all taken care of for you by Drovp.
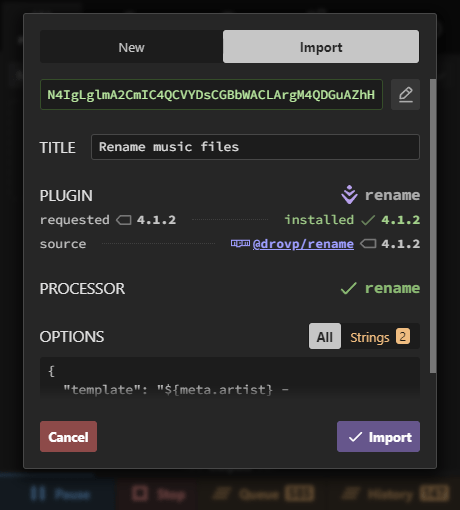
Plugins are just simple node modules with a drovpplugin keyword. All you need to do is register and configure a processor, define its options schema, and you can move on to write your actual processing logic. If you want to share it with others, just publish to npm.
module.exports = (plugin) => {
plugin.registerProcessor('name', {
main: 'processor.js',
description: 'Does something to jpg files',
accepts: {
files: ['jpg']
},
options: {
verbose: true
},
});
}
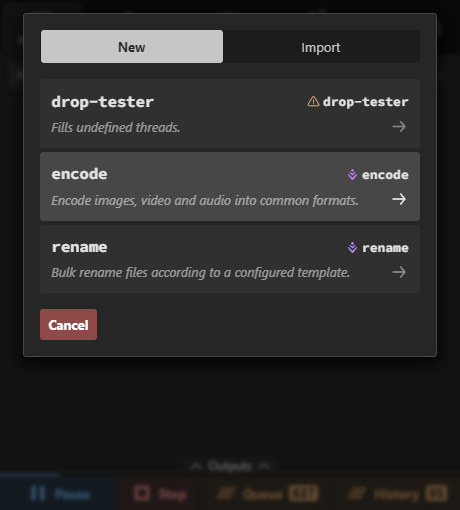
Register extensions
Once in editor, navigate to the main plugin file index.js/ts, and register your processor.
Read the Documentation to see all the available options and features.
module.exports = async (payload, utils) => {
const {input, options} = payload;
const {progress, output} = utils;
if (options.verbose) {
console.log(input.kind);
console.log(input.type);
console.log(input.path);
}
await processFile(input.path);
progress(0.2, 1);
progress({completed: 0.2, total: 1});
progress.total = 1;
progress.completed = 0.2;
output.file('/path/to/new.file');
output.directory('/path/to/new/directory');
output.url('https://example.com');
output.message('someTokenOrSomething');
output.warning('Careful!');
output.error('Oh no!');
throw new Error('Oh no!');
}
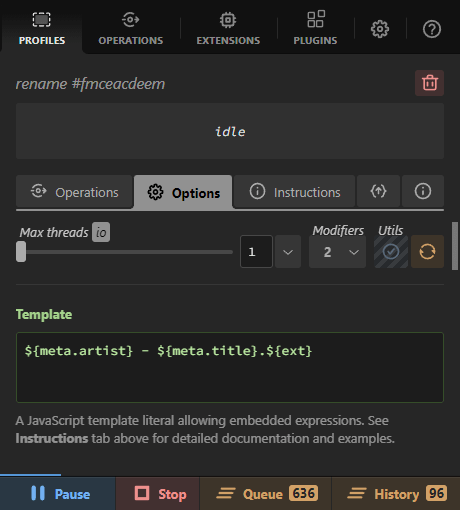
Create the processor
Processor is just an async Node.js function that accepts operation payload as its 1st, ProcessorUtils as its 2nd argument, and resolves after it has done it's thing.
Payload consists of a single or multiple input items (depending on processor configuration), and options object with configuration of a profile into which the item(s) were dropped into. The options structure is controlled by processor's options schema.
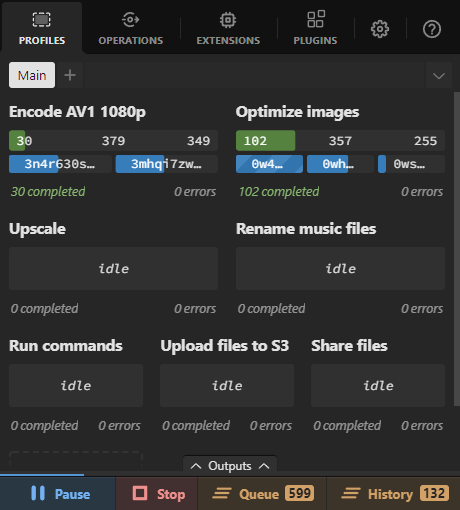
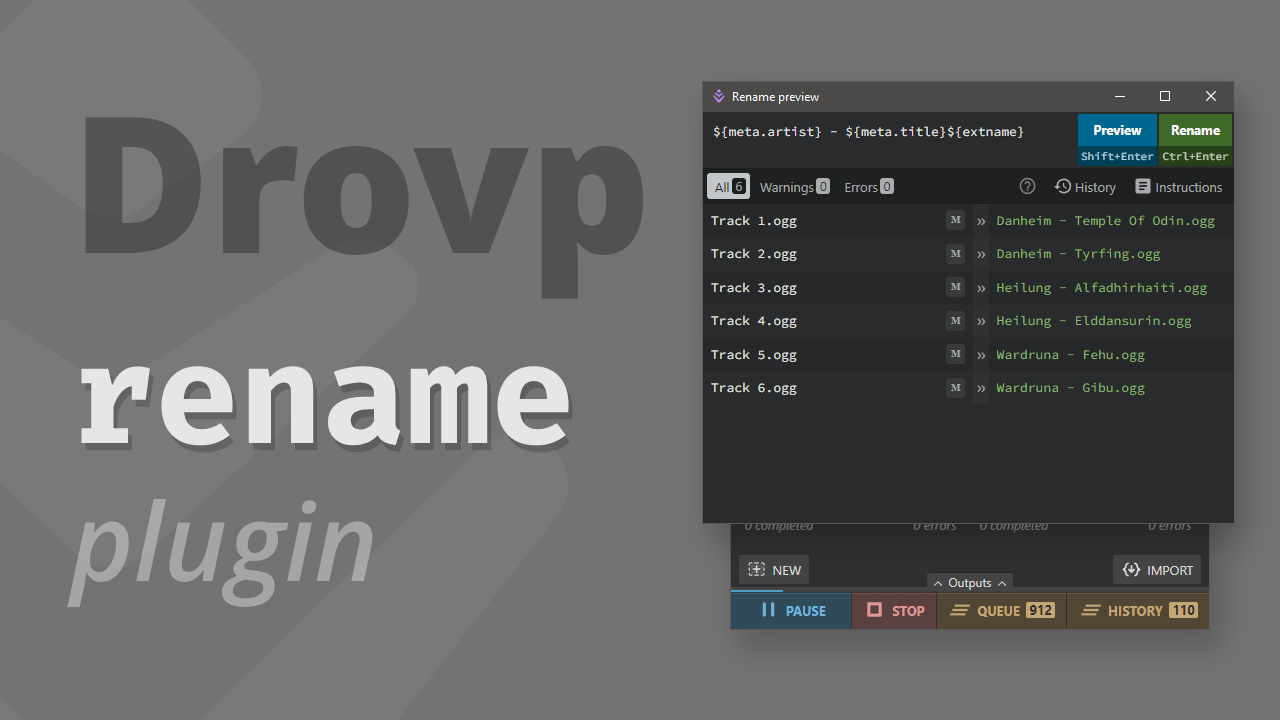
ProcessorUtils than allow your processor to report progress, emit files, directories, URLs, or strings, which will then show up in global, and profile's Outputs drawers.
If you need to log stuff, just use Node.js's `console.*` methods. These logs can be viewed in each operation's Logs section.